Idea taken from here: https://cssdeck.com/labs/blockquote-effects-demos
To make it happen you will need to edit only one file of your child-theme.
In your styles.css file add this:
blockquote {background-color: #242629;border-left-color: #c49c9c;border-right-color: #434a53;border-left-width: 8px;border-right-width: 2px;}
blockquote blockquote {background-color:#242629;}
blockquote blockquote blockquote {background-color: #242629;}
blockquote.default{display:block;padding: 15px 20px 15px 45px;margin: 0 0 20px;position: relative;font-family: Open Sans, serif;font-size: 14px;line-height: 1.2;-moz-box-shadow: 2px 2px 16px #555;-webkit-box-shadow: 2px 2px 16px #555;box-shadow: 2px 2px 16px #555;border-left-style: solid;border-left-width: 15px;border-right-style: solid;border-right-width: 2px;border-radius: 4px;}
blockquote.default::before{content: "\201C";font-family: Open Sans, serif;font-size: 60px;font-weight: bold;position: absolute;left: 10px;top:5px;}
blockquote.default::after{content: "";}
blockquote.default a{text-decoration: none;background: #eee;cursor: pointer; padding: 0 3px;color: #c76c0c;}
blockquote.default h4{font-size: italic;}
blockquote.darker{ border-left-color: #656d77;border-right-color: #434a53;}
blockquote.grapefruit{border-left-color: #ed5565;border-right-color: #da4453;}
blockquote.bittersweet{border-left-color: #fc6d58;border-right-color: #e95546;}
blockquote.sunflower{border-left-color: #ffcd69;border-right-color: #f6ba59;}
blockquote.grass{border-left-color: #9fd477;border-right-color: #8bc163;}
blockquote.mint{border-left-color: #46cfb0;border-right-color: #34bc9d;}
blockquote.aqua{border-left-color: #4fc2e5;border-right-color: #3bb0d6;}
blockquote.bluejeans{border-left-color: #5e9de6;border-right-color: #4b8ad6;}
blockquote.lavander{border-left-color: #ad93e6;border-right-color: #977bd5;}
blockquote.pinkrose{border-left-color: #ed87bd;border-right-color: #d870a9;}
blockquote.light{border-left-color: #f5f7fa;border-right-color: #e6e9ed;}
blockquote.gray{border-left-color: #ccd1d8; border-right-color: #aab2bc;}
span.Cdefault{color:#434a53;}
span.Cgrapefruit{color:#da4453;}
span.Cbittersweet{color:#e95546;}
span.Csunflower{color:#f6ba59;}
span.Cgrass{color:#8bc163;}
span.Cmint{color:#34bc9d;}
span.Caqua{color:#3bb0d6;}
span.Cbluejeans{color:#4b8ad6;}
span.Clavander{color:#977bd5;}
span.Cpinkrose{color:#d870a9;}
span.Clight{color:#e6e9ed;}
span.Cgray{color:#aab2bc;}Now inside ACP admin, go to your BBcode setting and add a new BBcodes called: [qs] and [spa]
Let’s start with [qs]
BBCode usage
Here you define how to use the BBCode.
[qs={IDENTIFIER}]{TEXT}[/qs]HTML replacement
Here you define the default HTML replacement.
<blockquote class="default {IDENTIFIER}">{TEXT}</blockquote>Help line
This field contains the mouse over text of the BBCode.
[qs=color]text[/qs]Now, we will add [spa] BBcode
BBCode usage
[spa={IDENTIFIER}]{TEXT}[/spa]HTML replacement
Here you define the default HTML replacement. Do not forget to put back tokens you used above!
<span class="{IDENTIFIER}">{TEXT}</span>Help line
This field contains the mouse over text of the BBCode.
[spa=color]text[/spa]How it works:
Using [qs][/qs] without any parameter, will not work.
So, you need to use them like this:
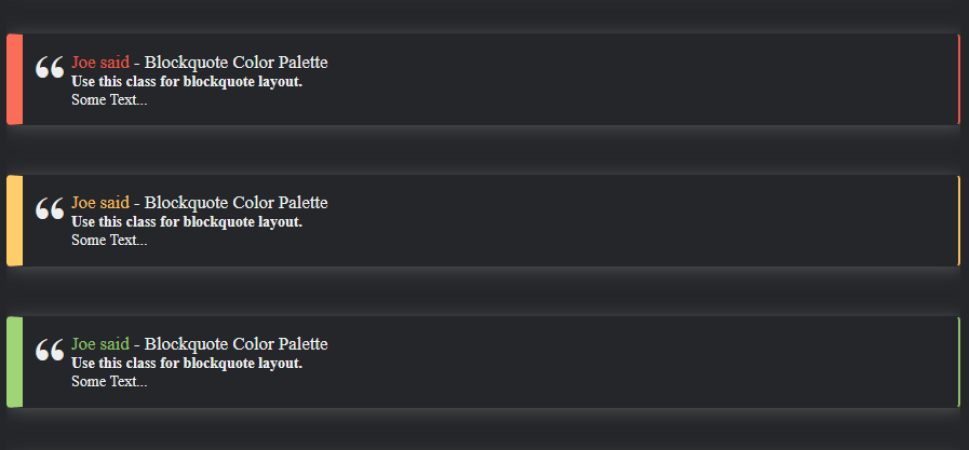
[qs=grapefruit][size=120][spa=Cmint]Joe said[/spa] - Blockquote Color Palette[/size]
Use this class for blockquote layout.
Some Text...[/qs]Parameters for “qs” are:
- darker
- grapefruit
- bittersweet
- sunflower
- grass
- mint
- aqua
- bluejeans
- lavander
- pinkrose
- light
- gray
Parameters for “spa” are (To color everything between the “spa” tags.):
- Cdefault
- Cgrapefruit
- Cbittersweet
- Csunflower
- Cgrass
- Cmint
- Caqua
- Cblue
- Clavander
- Cpinkrose
- Clight
- Cgray
** [spa] [/spa] tags can be use alone.
Have fun with it! 🙂